-
Depuis juillet 2014, l'éditeur de module comporte un bouton "insérer une image" donc plus besoin de faire l'insertion de l'image avec l'éditeur d'article pour récupérer l'adresse URL de l'image ( le point 2 barré). Maintenant, on insère directement l'image via l'icone "image" de l'éditeur de module.
Pour mettre dans un module du menu latéral un logo-image cliquable vers un site machin chose ( ou vers une page de son blog si l'on veut par exemple, un menu latéral avec des boutons/images
1- il te faut le logo, une image qui représente le site ( pas plus grande que 470 pixels de large= c'est la large de ton menu de gauche...tout en sachant que tu pourras diminuer l'image quand elle sera insérée dans ton module..on verra plus tard ce détail) et surtout l' adresse du site vers lequel va pointer le bouton/image.
2-Pour ce faire, tu l'héberges sur ton blog en la téléchargeant dans un article (que tu l'appelles "image logo machin chose" pour le retrouver) de ton blog que tu "enregistres sans publier".
3- dans un autre onglet de ton navigateur, tu vas sur le site machin chose, à la page que tu veux comme destination pour les visiteurs qui cliqueront sur le logo.
4-Tu retournes sur l'onglet où se trouve ton blog. tu vas y voir l'article en hors ligne avec le logo machin chose.
Tu positionnes la souris sur l'image , cliques bouton droit souris et dans la fenetre qui s'ouvre sur l'écran, tu choisis "copier l'adresse de l'image" (avec comme navigateur Mozilla)
pour le navigateur Internet explorer, faut cliquer d'abord sur "propriétés", tout en bas de la fenêtre de dialogue puis on trouve l'adresse url de l'image dans la fenêtre suivante

5- Tu restes sur cette page de ton blog et cliques bouton droit souris sur l'icone crayon qui se trouve à droite de ton titre de module ( c'est pour éditer le module, par exemple ".jmpep 100%"). L'éditeur de module s'ouvre. tu cliques sur l'icone "arbre"= celui après l'icone pour les liens. Dans la fenetre qui s'ouvre, tu positionnes la souris dans la case de 'lurl et appuies sur la touche Ctrl , restée enfoncée et touche V ( c'est pour coller l'adresse de l'image que tu as copier précédemment). tu peux mettre un titre et descripton à ton image ( facultatif) dans la même fenetre. puis "INSÉRER"
6- L'image apparait maintenant dans l'éditeur de module.
[[REDIMENSIONNER l'image en cliquant sur l'image avec la souris, l'image devient bleue , sélectionnée ; en maintenant le bouton gauche de la souris enfoncé, tu peux tirer sur ces angles pour jouer sur la dimension de l'image.]]
Toujours l' image sélectionnée, tu cliques sur l'icone lien de l'éditeur ( maillon de chaine). Dans la fenetre qui s'ouvre ' insérer un lien' , l'url à mettre est celle du site machin chose. Tu récupères cette adresse en allant sur le site avec ton autre onglet d'ouvert :click gauche souris sur l'adresse en haut du l'écran dans la case navigateur, elle se sélectionne, click droit souris, une fenetre s'ouvre, choisis copier ou Ctrl+C pour copier
tu retrouves sur ton onglet où ta page blog est ouverte et click droit souris dans la case url, choisis "coller" ou Ctrl+v pour coller et l'adresse du site se colle pour le lien iamge. Tu fais "enregistrer " etnormalement, malgré la longueur de mon message !!!, ça devrait marcher
SUITE, SUITE, SUITE.........................................................................
Bon, je vais te faire un exemple pour ton module touturf.com ( pour tes autres modules vides, je n'ai pas trouvé vers quel site tu voulais diriger les visiteurs ...)
- Logo du site touturf ( En étant dans l'éditeur d'article, je télécharge l'image depuis mon ordi vers cet article )
Son adresse internet, url est
http://ekladata.com/cPKJZgN05h7NivGBVMkXsOc78HA@440x84.jpg- Toujours dans la fenêtre de l'éditeur d'article, je cliques sur l'image avec souris bouton gauche (petits carrés angles blancs apparaissent) puis je clique sur l'icone lien ( une sorte de 8 couché) de l'éditeur pour pouvoir "insérer un lien" sous l'image. La fenêtre "insérer un lien" s'ouvre sur l'écran et j'entre l'adresse internet url du site toutturf
http://touturf.com/
--
--
Le code informatique écrit par l'éditeur pour que l'image soit cliquable vers le site touturf est le suivant:
<p style="text-align: center;"><a title="Site touturf" href="http://touturf.com/" target="_blank"><img src="http://ekladata.com/cPKJZgN05h7NivGBVMkXsOc78HA@440x84.jpg" alt="Pour pmuloto 62" /></a></p>
--
--
Lorsque tu es connecté et sur une page de ton blog :1- Tu cliques sur le petit crayon à droite du titre "touturf" de ton menu de gauche = tu édites ton module "touturf.com"
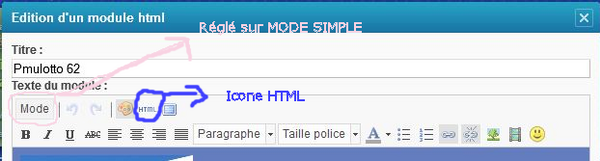
2- Dans la fenêtre de l'éditeur de module, tu cliques sur l'icone "html", avant dernier de la première ligne==>
3- Dans la nouvelle fenêtre "éditeur de source html" qui s'ouvre, tu colles le code ci dessus, qui commence par <p et se termine par /p>
4- Tu fais "mettre à jour" puis au bas de l' éditeur de module "enregistrer".
-------------------------------------------------------
Voter pour les prono de pmuloto 62
------------------------------------
------------------------------------
Au final, je viens de m'apercevoir que avec le navigateur internet explorer, je vois bien tes logo espace turf, JMP et logiciel touturf
alors que avec mozilla, rien de rien, les logos n'apparaissent pas donc
J'ai hébergé les trois images/logos sur eklablog et refais les liens vers les sites, tu peux copier chaque bout de code (en bleu sous l'image) dans chacun de leur module respectif ( dans l'éditeur de source html, c'est à dire en cliquant sur l'icone 'html' de l'éditeur de module)
pour voir si les images seront plus stables dans le temps et pour tous les navigateurs.<p><a title="Espace turf" href="http://www.espace-turf.com/" target="_blank"><img src="http://ekladata.com/GjUsKUJE_ewpGvchdNE9xghRxuU.png" alt="logo espace turf" width="212" height="74" /></a></p>
<p><a title="logiciel touturf" href="http://touturf.com/plus/" target="_blank"><img src="http://ekladata.com/6Lrz-lRp8JKqk_2Nrg0tWK4T3As.gif" alt="logiciel gratuit prono" /></a></p>
<p><a title="Voter prono courses" href="http://www.root-top.com/topsite/jmpep80top/in.php?ID=212" target="_blank"><img src="http://ekladata.com/wVQegV5vYkk8HSiZ5VOLTqIrPi4.png" alt="logo JMP EP" width="160" height="113" /></a></p>
 votre commentaire
votre commentaire
COUCOU ! Si vous voulez vous fabriquer un masque barrière.
 Dernière mise à jour
Dernière mise à jour