-
Image qui tourne en continu
Uniquement en CSS

Pour un effet sur une image en particulier, on peut mettre directement le code CSS et html dans la code source de l'article ou du module. Le code complet étant dans l'encadré pointillé ci-dessous.
On peut également entrer le CSS seul dans "ajouter du CSS" . Il faudra , dans le html de l'article ou du module, entourer l'image de <div id=imgtourne">......................................</div>
<style><!--
#imgtourne {
border-radius: 100px;
margin-left: 0px;
-webkit-animation:spin 4s linear infinite;
-moz-animation:spin 4s linear infinite;
animation:spin 4s linear infinite;
}
@-moz-keyframes spin { 100% { -moz-transform: rotate(360deg); } }
@-webkit-keyframes spin { 100% { -webkit-transform: rotate(360deg); } }
@keyframes spin { 100% { -webkit-transform: rotate(360deg); transform:rotate(360deg); } }
--></style>
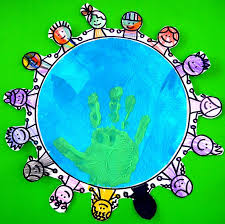
<p><img id="imgtourne" src="http://ekladata.com/-N4wE3eE60JrPQLr42Txjrj1LY0.jpg" alt="tourne" /></p> Tags : tourne
Tags : tourne
-
Commentaires
Bonjour Miss Louna,
Bien sur, tu peux faire tourner une seule image dans un article ;
Il suffit de lui attribuer à elle seule le CSS qui fait tourner; mais tu peux aussi mettre le mm CSS, à plusieurs images ou plusieurs éléments identiques comme les boutons d'un menu.
L'image que je fais tourner dans cet article n'est pas ronde au départ donc le CSS tient compte de sa dimension pour l'arrondir ...
Tu veux me donner un exemple d'image que tu voudrais faire tourner ?Bonjour Maximum 34,
Alors ben j'aimerais bien faire tourner cette image là :
http://ekladata.com/hfQDJEETx2wDMTXuPy6DBfTsC8g@198x198.png
Dans ce blog :
http://misa-du-25.eklablog.com/
J'ai bien compris le fonctionnement...^^Tu mets ce code via le bouton <> de l'éditeur de module

Mince, il est interprété dans le commentaire ...je le mets dans l'article...
Le code à copier que j'ai mis dans l'article ci dessus, car je ne peux pas te le mettre en entier dans le comm si je ne veux pas qu'il soit interprétéA ok...Ben j'ai copier collé le code dans mon css et il dit que ce code comporte un erreur...C'est pas normale ça...:/Je t"ai donné le code entier, c'est à dire qu'il y a du CSS et du HTML donc
Il est à mettre , comme je te le dis dans le message 4 dans l'éditeur de module , du coté du code source c'est à dire en cliquant sur le bouton <>A oui c'est bon j'ai compris ça a marcher merci ^^ par contre je vais devoir modifier les seconde ça tourne trop vite pour moi là...^^"10oskaroJeudi 27 Juin 2019 à 23:23bonsoir et merci pour tous ces codes , j'ai suivi le lien chez Gilbert et waouh je me régale , que du beau travail chez vous et c'est super gentils de le mettre à dispo , je vais m'amuser un peu , moi je ne sais pas encore beaucoup , j'apprend hi hi
belle fin de weekend a+
 Ajouter un commentaire
Ajouter un commentaire
COUCOU ! Si vous voulez vous fabriquer un masque barrière.
 Dernière mise à jour
Dernière mise à jour


































C'est sympas ce truc là ^^ ça peux ce faire sur une seul image uniquement ?